Subdivide by Image Contrast
by Tuğrul Yazar | October 17, 2012 21:11
This was my old plan to work with images in Grasshopper. Certainly, that was not the result I expected, but this could be counted as a starting point. After seeing beautiful circle packing compositions here, I decided to program Grasshopper, so that it’ll create a subdivision, based on image data.

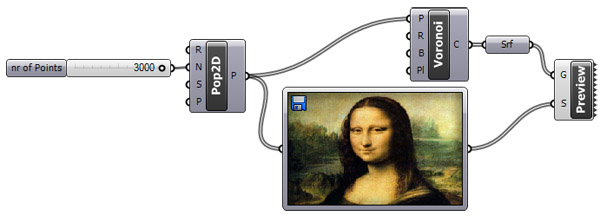
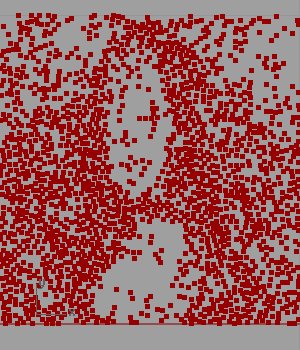
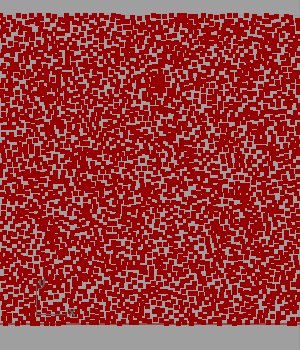
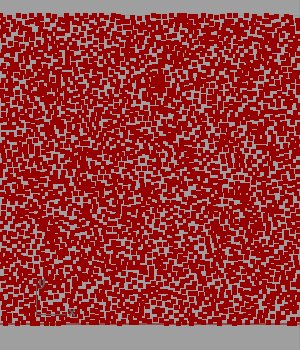
This was the initial version, just subdividing a plane with Voronoi points and visualizing it according to the image’s color values of proper UV coordinates: [GHX: 0.9.0014][1] There is no interpretation on the points, they are just “random”. (Although I’m looking at the “random” computer functions differently after I studied Mandelbrot here), we may say, yes they are random and they are out of my intention to associate them to the content of the image.
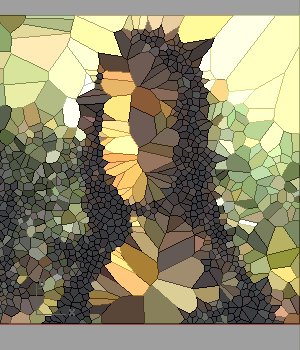
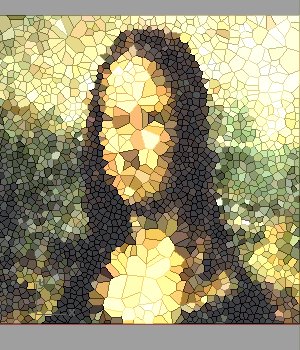
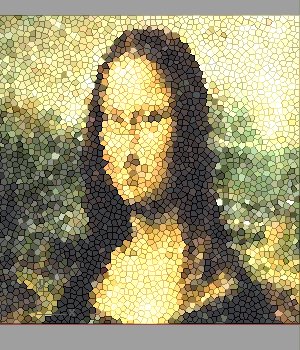
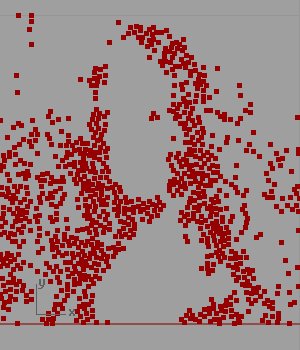
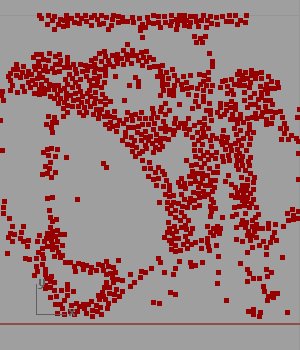
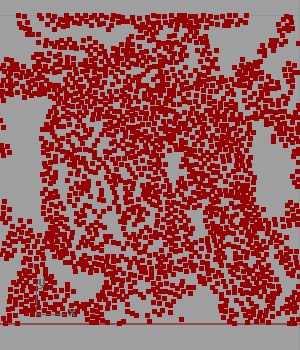
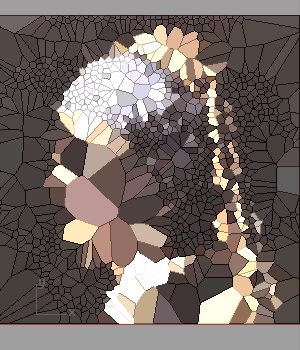
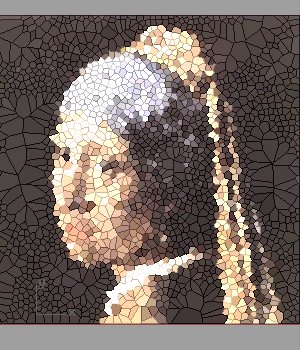
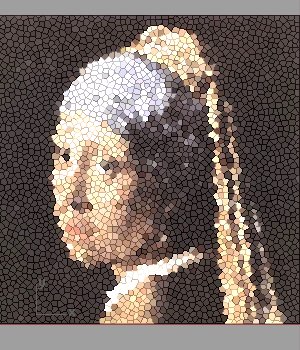
The second challenge was to understand if Grasshopper can interpret not only the colors but the actual context of the image. In this example, I tried to tell GH that, the density of Voronoi points should be based on the image contrast. Therefore, this definition checks the closest 5 points for each one, getting their average hue value, and sorting all points based on the contrast of surrounding points. By selecting a % of these points and performing a Voronoi stuff, this definition creates subdivisions, somehow related to the color areas of an image. The results are as expected but still interesting. At first, the overall look of the image is identified, then eventually, more detailed areas are processed. Here are two experiments with famous paintings:




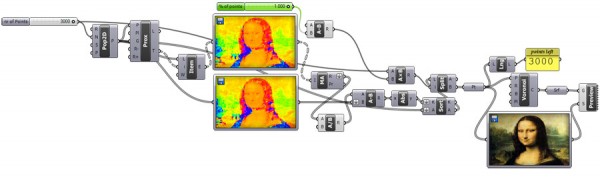
This is the latest definition if you want to try; [GHX: 0.9.0014][2]
 [3]
[3]- [GHX: 0.9.0014]: https://www.designcoding.net/decoder/wp-content/uploads/2012/10/2012_10_17-monalisa.ghx
- [GHX: 0.9.0014]: https://www.designcoding.net/decoder/wp-content/uploads/2012/10/2012_10_17-monalisa21.ghx
- [Image]: https://www.designcoding.net/decoder/wp-content/uploads/2012/10/2012_10_17-monalisa2-def1.jpg
Source URL: https://www.designcoding.net/image-contrast/