Animated Parameters
by Tuğrul Yazar | December 21, 2011 15:55
We’ll use the “Animate” function in Grasshopper3D to create a stop-motion animation.
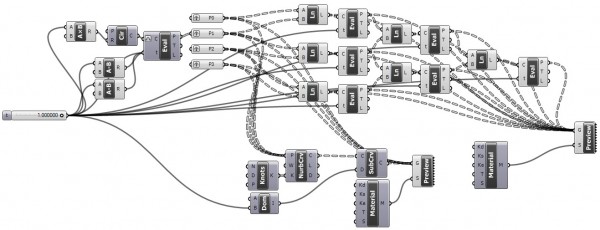
First, you need to determine the parameters you’ll animate, which means defining maximum-minimum values of it. In our example, we’ll be using a simple bezier curve generation algorithm. You can download it here [2011_12_21_bezier curve.ghx]. In this definition, we plan to animate one parameter which is the value of “t” between 0.0 to 1.0. This single change affects various things in the model. You may find them by studying the definition. There is a list of points moving along circles that are also associated with the cause of “t”. This gives a sense of motion to the curves, while it seems to be re-constructed using local point parameters and drawn by sub curve component. Briefly, while we actually animate one parameter (t) this also affects the positions and parameters of various other objects.
After we decide what to present as an animation, the second step is to determine the length of the animation, thus the number of frames (rendered still images) to be needed. In order to create a smooth motion, we generally create 25 frames per second (FPS), which means, there are 25 still images, combined into one second of motion. We plan complete the movement described above in 10 seconds. Then, we need 10×25=250 frames for a 10-second 25 FPS animation. The third thing is the dimension of the video. As we’ll be displaying the videos on a data projector, it’s best to create a standard (not wide) screen ratio, which is 4:3. 800×600 might be a good choice. Finally, the file format of the video will be “mp4”, which can also be used to display the video on the internet. We’ll need these tools;
- Of course Rhinoceros 3d and Grasshopper 3d,
- A free tool to combine the images to create an animation. We’ll be using ffmpeg. Put the exe file into a specific folder (in our example it’s copied to a folder named “test” at drive C: that is C:/test/ffmpeg.exe) ffmpeg is a free tool, which can be downloaded from the internet. That’s all. Now, we’ll go step by step to create the animation.
Step 1: Getting ready for the animation
 [1]
[1]Play with the parameter “t” to understand how it works and how it draws the bezier curve at the “TOP” viewport. Please note that animation will be created using all values (from minimum to maximum) of that particular parameter “t”. You may change start and end limits in your own works, by editing parameter limits.
Step 2: Creating image stills

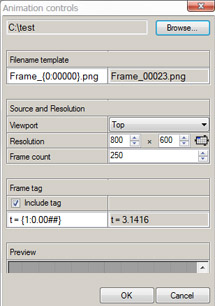
(Make sure you created the folder for the still images. In this example, it is named C:/test/) Right-click on parameter “t” and hit “animate”. In the animation control window; first, point the output folder to “C:/test/”. Then you should set a filename template. Use png file type, as jpeg could cause problems with ffmpeg. This is “Frame_{0:00000}.png”. The source will be “top view” in this example. The resolution will be 800×600 as explained at the beginning. You may drag the edges of this window to see the whole frame. The frame count will be 250 as explained above. You should focus the top view on the subject in order to create an appropriate animation. Please check all extreme values of the parameter “t” so that in all frames, it’ll stay within the rendered window. We included a tag t = {1:0.00##} so the animation will display the t value at the bottom of each frame. Now, hit ok. button and Grasshopper3D will start to create frames by dividing the domain 0.0-1.0 into 250 equal lengths and increment the parameter, exporting the result to a numbered png file. It’ll take about one minute to complete.
Step 3: Combining still images into an animation

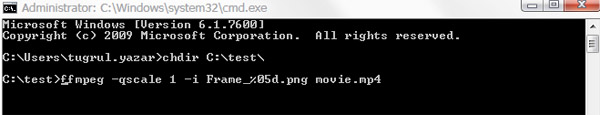
Now we have 250 still images and one ffmpeg.exe file in C:/test/ folder. Assuming you are using the Windows platform, hit Windows logo+R to open the “Run” dialog and type “cmd” to open the command prompt. Go to the test folder by typing “chdir C:\test\”. Now, run this command: ffmpeg -qscale 1 -i Frame_%05d.png movie.mp4
Your animation should be ready there. Ffmpeg has lots of options. You may add audio and change quality and file format by typing appropriate options. We may discuss that later.
Update: Here is an updated version of the Grasshopper definition in this post: [GHX: 0.9.0072][2]
- [Image]: https://www.designcoding.net/decoder/wp-content/uploads/2011/12/2011_12_21_bezier_curve-1.jpg
- [GHX: 0.9.0072]: https://www.designcoding.net/decoder/wp-content/uploads/2011/12/2014_05_23_bezier-curve.ghx
Source URL: https://www.designcoding.net/animated-parameters/